Kode Contact Us Untuk Halaman Blogger

Kali ini saya akan share Kode Contact Untuk Halaman Blogger yang pastinya keren terbaru. Untuk kodenya bisa kalian copy dibawah ini.
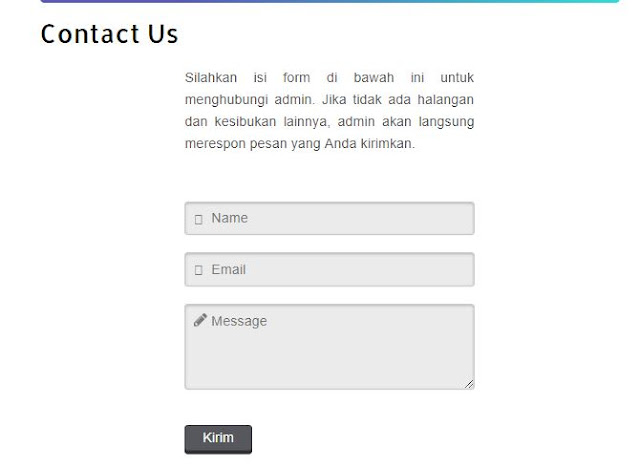
Untuk demonya kalian bisa cek Contact Us.
Mari kita bahas...
Kode Contact Us Blogger
<style scoped="scoped" type="text/css">
.contact-form-box{width:50%;margin:20px auto;padding:0}
#ContactForm1_contact-form-email,#ContactForm1_contact-form-name{width:100%;height:auto;margin:5px auto 15px;padding:10px 10px 10px 30px;color:#777;position:relative;z-index:1;background:#ebebeb;border:1px solid #ccc;border-radius: 4px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.contact-form-names,.contact-form-emails{position:relative!important}
.contact-form-names:before{content:'\f007';font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;color:#777;font-size:16px;padding-right:.5em;position:absolute;top:-2px;left:10px;z-index:2}
.contact-form-emails:before{content:'\f0e0';font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;color:#777;font-size:16px;padding-right:.5em;position:absolute;top:-2px;left:10px;z-index:2}
#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-name:focus{background:#fffff7;outline:0}
#ContactForm1_contact-form-email-message{width:100%;height:100px;margin:5px auto;padding:10px 10px 10px 30px;background:#ebebeb url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLl-ozAs9A2nNBBQKv6FFrAibr-FWWX798yoqYXy0SeWYhk7ocORMleKpYbqiRzNLT3LiYH-gGrUKpE9KJPExmDeVHb7SgFxzpMGyCDrvNBfE2A2VF6eofkJe6MM3hYXGl1qq8fSdHdelR/s1600/pencil.png) no-repeat 10px 10px;color:#777;font-family:Arial,sans-serif;border:1px solid #ccc;border-radius: 4px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
#ContactForm1_contact-form-email-message:focus{background:#fffff7 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLl-ozAs9A2nNBBQKv6FFrAibr-FWWX798yoqYXy0SeWYhk7ocORMleKpYbqiRzNLT3LiYH-gGrUKpE9KJPExmDeVHb7SgFxzpMGyCDrvNBfE2A2VF6eofkJe6MM3hYXGl1qq8fSdHdelR/s1600/pencil.png) no-repeat 10px 10px;outline:0}
#ContactForm1_contact-form-submit{display:block;height:30px;float:left;color:#FFF;padding:0 20px;margin:10px 0 5px;cursor:pointer;background-color:#56585d;box-shadow:0 4px 0 0 #2d2f34;border:1px solid #434446;border-radius:4px;text-shadow:0 1px 0 #37383b;}
#ContactForm1_contact-form-submit:hover{background-color:#4d4f53}
#ContactForm1_contact-form-submit:active{position:relative;top:2px;box-shadow:0 2px 0 0 #2d2f34}
#ContactForm1_contact-form-submit:focus{outline:0}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:15px;}
.contact-form-button-submit{background-image:none!important;border-color:none!important}
@media screen and (max-width:768px){.contact-form-box{width:100%}
}
</style>
<div class="contact-form-box">
<div style="text-align: justify;">
Silahkan isi form di bawah ini untuk menghubungi admin. Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.
</div>
<br />
<form name="contact-form">
<span class="contact-form-names">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /></span><br />
<span class="contact-form-emails">
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /></span><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea><br />
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /><br />
<div class="clear"></div>
<div style="max-width: 100%; text-align: left; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
Cara Memasang Contact Us
1. buka blogger > halaman.
2. setelah itu buat halaman baru.
3. kemudian pilih html.
4. tempelkan kode diatas di halaman tersebut.
5. dan klik publish.
Semoga Kode Contact Us Untuk Halaman Blogger bermanfaat,
sekian dari saya.
_thanx for reading


